नोट :- यदि आपको सोर्स कोड सही से न दिख रहें हो तो कृपया अपने ब्राउज़र को डेस्कटॉप मोड में करलें |
<html> code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit-no">
<title>navbar practice1</title>
<link rel="stylesheet" href="navbar.css">
</head>
<body>
<div class="container">
<div class="header">
<div class="logo">
<img src="logo.png" alt="img">
</div>
<div class="navbar">
<ul>
<li><a href="#" style="background-color: brown;">Home</a></li>
<li><a href="#">Service</a>
<ul>
<li class="submenu"><a href="#">1.Digital Marketing</a></li>
<li class="submenu"><a href="#">2.Social media Marketing</a></li>
<li class="submenu"><a href="#">3.Wed development</a></li>
<li class="submenu"><a href="#">4.Search engone opt.</a></li>
<li class="submenu"><a href="#">5.Content writting</a></li>
</ul>
</li>
<li><a href="#">Skills</a></li>
<li><a href="#">Blog</a>
<ul>
<li><a href="#">Google blogger</a></li>
<li><a href="#">Wordpreee blogger</a></li>
<li><a href="#">Boostrap blogger</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Disclamer</a></li>
</ul>
</div>
</div>
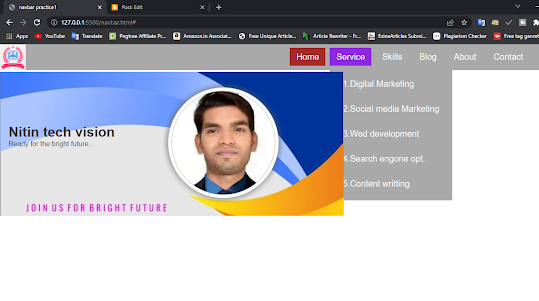
<!-- this is my banner image -->
<div class="banner-card">
<img src="banner.jpg" alt="banner-image">
<div class="title">
<h1>Nitin tech vision</h1>
<p>Ready for the bright future...</p>
</div>
</div>
</div>
<body>
</html>
CSS code
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: arial;
}
.header{
width: 100%;
display: flex;
}
.navbar{
position: absolute;
width: 100%;
height: 60px;
background-color: darkgray;
align-items: center;
}
.logo img{
z-index: 1;
position: relative;
width: 60px;
height: 60px;
}
ul{
list-style: none;
float: right;
font-size: 20px;
}
li{
padding:5px;
float: left;
line-height: 48px;
}
a{
text-decoration: none;
color:#f4f4f4;
padding: 10px 15px;
box-shadow: 0 2px 3xp 0 rgb(0, 0, 0,.1);
}
a:hover{
background-color: blueviolet;
}
ul li ul{
display: none;
position:absolute;
padding: 10px;
background-color: darkgray;
}
ul li:hover ul{
display: block;
}
ul li ul li{
float: none;
}
.submenu{
}
.submenu a:hover{
color: #ffff;
}
/* this is my banner area */
.banner-card{
position: relative;
}
.section img{
width: 100%;
background-size: cover;
}
/* title over img */
.title{
position: absolute;
top: 30%;
padding: 20px;
color: #333232;
}